Meet Studio, content edition
for everyone.
Nuxt Studio brings visual editing to your Nuxt Content projects. Anyone can contribute to the website thanks to our versatile editor that adapt to markdown, YAML, or JSON. No technical expertise needed. Built for developers, made for everyone.
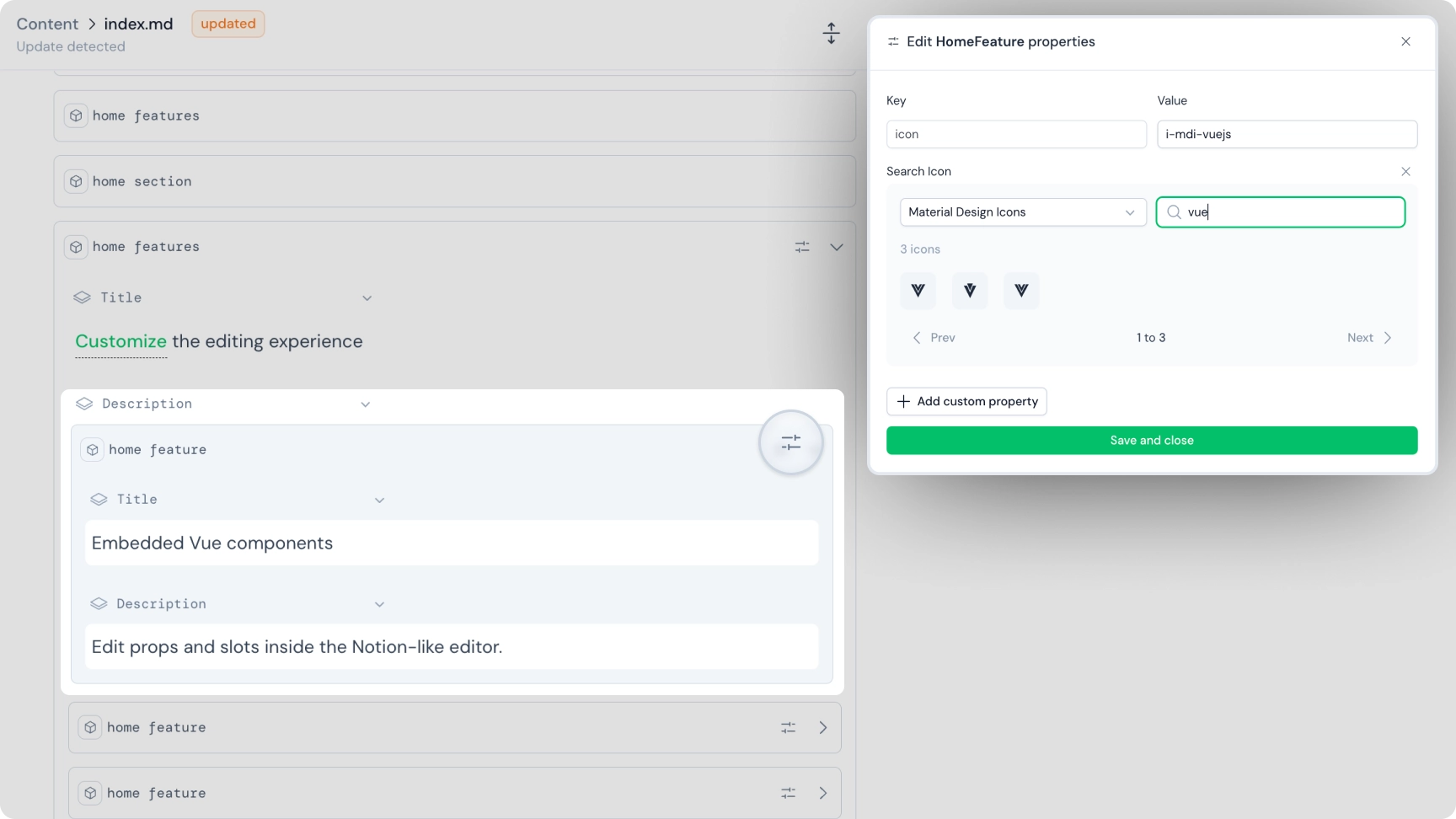
Developers create the editing experience
Developers build the foundation their way: custom components, media library, and site configuration.
---
title: The Mountains Website
description: A website about the most iconic mountains in the world.
---
::landing-hero
---
image: /mountains/everest.jpg
---
#title
The Everest.
#description
The Everest is the highest mountain in the world, standing at 8,848 meters above sea level.
::
<script setup lang="ts">
defineProps<{
image: string
}>()
</script>
<template>
<section class="flex flex-col sm:flex-row sm:items-center gap-4 py-8 sm:gap-12 sm:py-12">
<div>
<h1 class="text-4xl font-semibold">
<slot name="title" />
</h1>
<div class="text-base text-gray-600 dark:text-gray-300">
<slot name="description" />
</div>
</div>
<img :src="image" class="w-1/2 rounded-lg">
</section>
</template>

Let anyone edit your Nuxt Content website
Teams and clients get a powerful visual editor for content management, from text edition to media management - all without touching code.
YML and JSON filesEdit together , preview instantly
Edit content as a team and see your site come to life with live preview. From text editing to component updates, every change reflects your final website design. Experience seamless content creation without delays or manual refreshes.
The best way to edit your Nuxt Content website
Import your Nuxt Content website and invite your team to collaborate today.